digdagのサーバをローカルで起動するとブラウザからアクセスできるようになりますが、そのログイン時にブラウザで認証する方法がわからなかったので、試してみました。
検証した環境は以下になります。
- Cloud:AWS
- OS:Windows Server 2019
- IIS:Version 10.0.17763.1
- digdag:0.9.42
尚、digdag serverの設定は以前の記事で使用したものを流用しています。
目次
実施作業
準備
まずdigdagでの認証の設定方法を調べました。
Hiroyuki Satoさん(@hiroysato)の以下のツイートがかなり参考になりました。
DigdagのBasic認証これ見て謎が解けた。https://t.co/PeUIu0piju
— Hiroyuki Sato (@hiroysato) 2019年10月30日
server.authenticator-class = io.digdag.standards.auth.basic.BasicAuthenticator
basicauth.username = admin
basicauth.password = password
basicauth.admin = true
らしい、これは書いておかないと..
この設定だけだとクライアントからのPushではできるようですが、ブラウザからアクセスする場合はSimpleModifyHeadersというヘッダ情報を付与するプラグインを使用する必要があるようです。
こうすれば認証できるっぽいです。
— Hiroyuki Sato (@hiroysato) 2020年11月9日
ヘッダの値を間違えてました。
authorization: Basic YWRtaW46cGFzc3dvcmQ=
とすれば大丈夫でした。 pic.twitter.com/JayGs8UKb7
ただ、自分がこのやり方で実施したところ、プロジェクトの作成が401エラーで失敗してしまい、うまく認証されていないようでした。 なので、ちょうどWindows Serverを使用しているので、IISのBasic認証と組み合わせてできないかと試行錯誤したところ、うまくいったのでその手順を書いていきます。

Application Request Routingインストール
IISでリバースプロキシを使用するために、以下のURLを参考にARRをIISにインストールします。
Application Request Routing 3.0 をインストールする - Windows Server Tips
インストールが完了すると[Application Request Routing Cache]が表示されるようになります。

Basic認証用サイト作成
このあたりを参考にしつつサンプルサイトを作成します。
codezine.jp
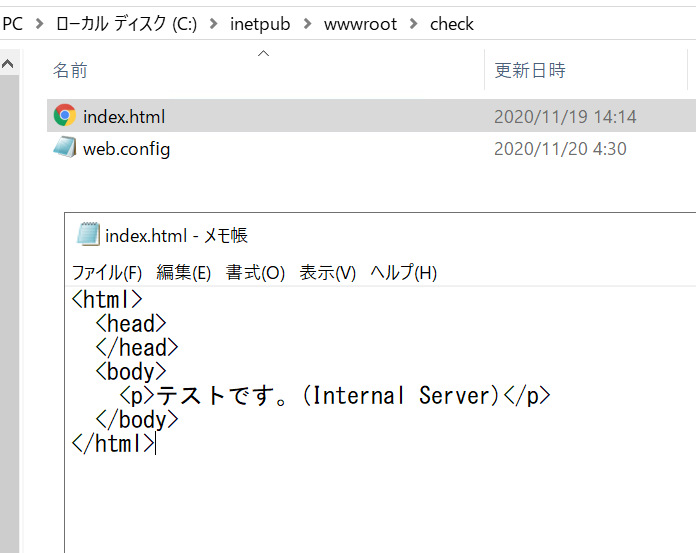
どういう設定が最適かはわかっていませんが、以下のような設定でサイトを作成しました。

物理パス配下のindex.htmlはこんな感じです。

ホスト名でアクセスできるようにhostsを設定します。
URL書き換え設定する際にIPだとわかりづらいため、digdagserverという名前でEC2のプライベートIPを設定しています。

「http:\EC2のホスト名:ポート番号」でブラウザからアクセスして、想定通り表示されることを確認します。

digdag server起動
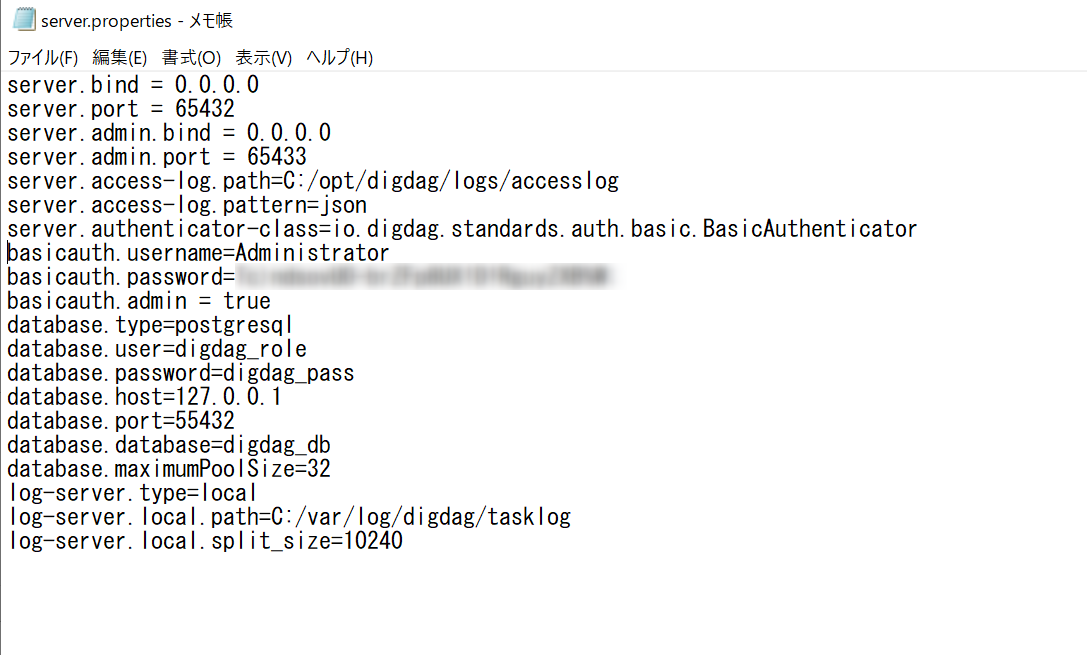
digdag serverの設定内容はこちらです。

以下のURLを参考にBasic認証用のパラメータを追加しています。
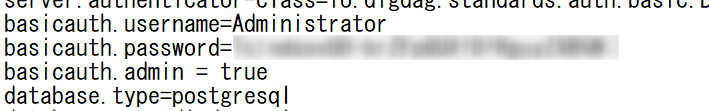
この時、usernameとpasswordにはIISをインストールしているサーバの認証情報(今回はEC2のAdministratorとそのパスワード)を設定します。
server.authenticator-class = io.digdag.standards.auth.basic.BasicAuthenticator basicauth.username = admin basicauth.password = password basicauth.admin = true
digdag basic auth · GitHub
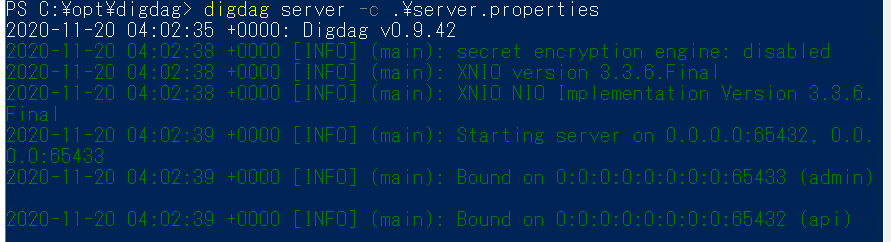
以下のコマンドでdigdag serverを起動します。
# digdag server -c .\server.properties

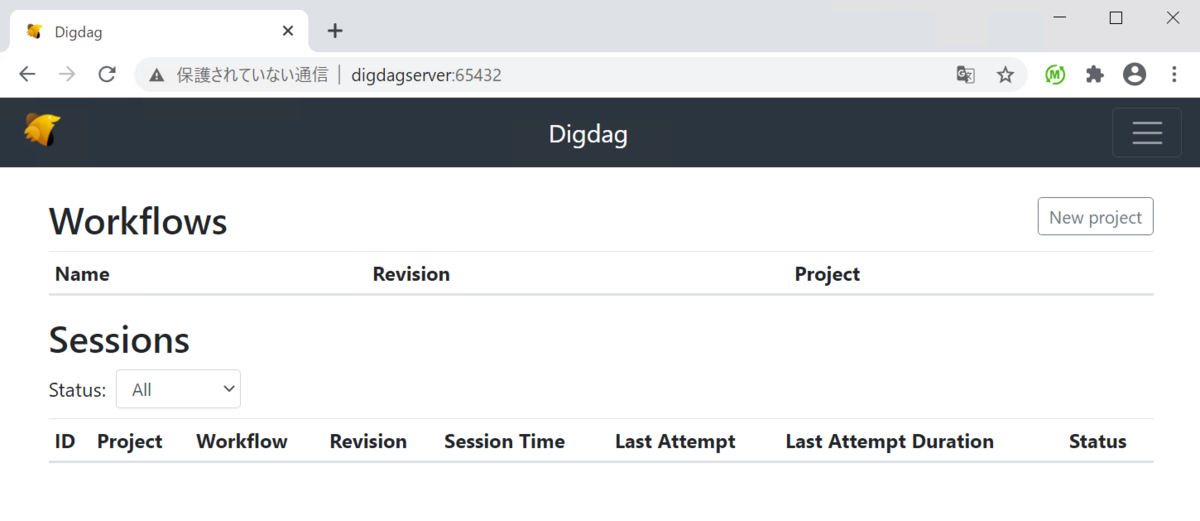
ブラウザからdigdag serverにアクセスできることを確認します。
この時点では特にBasic認証のポップアップが表示されるとかはありません。

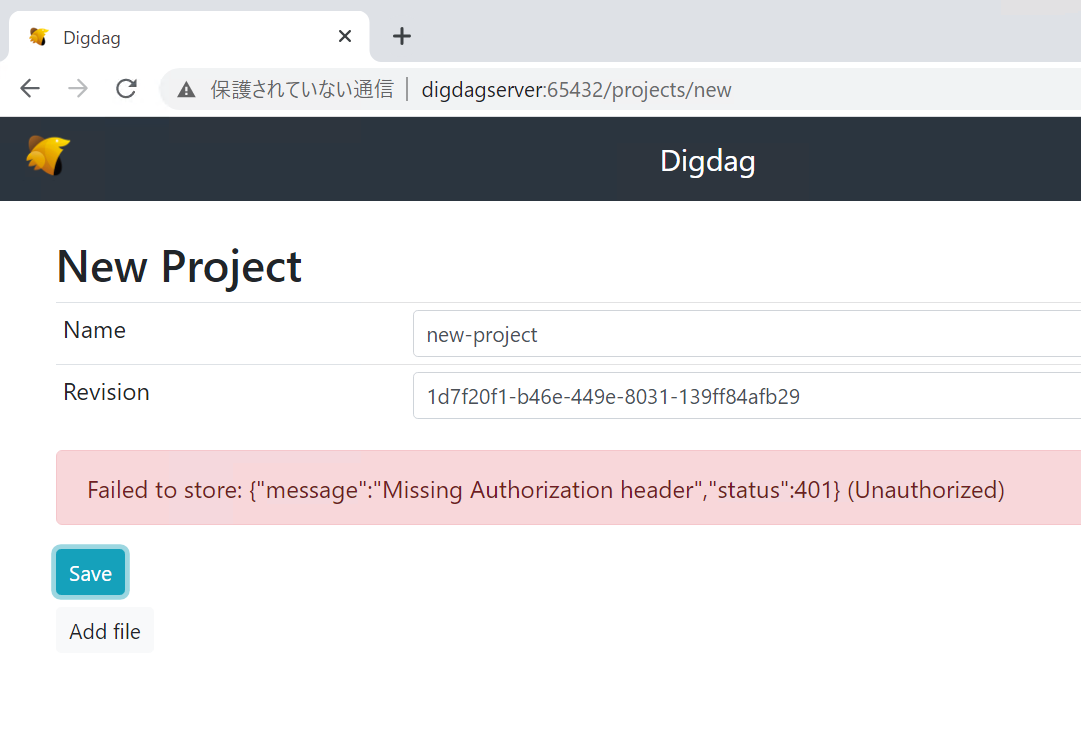
この時点では、このように新しいプロジェクトを作成しようとすると401エラーで失敗してしまいます。

リバースプロキシ設定
ここからIISのリバースプロキシの設定をしていきます。
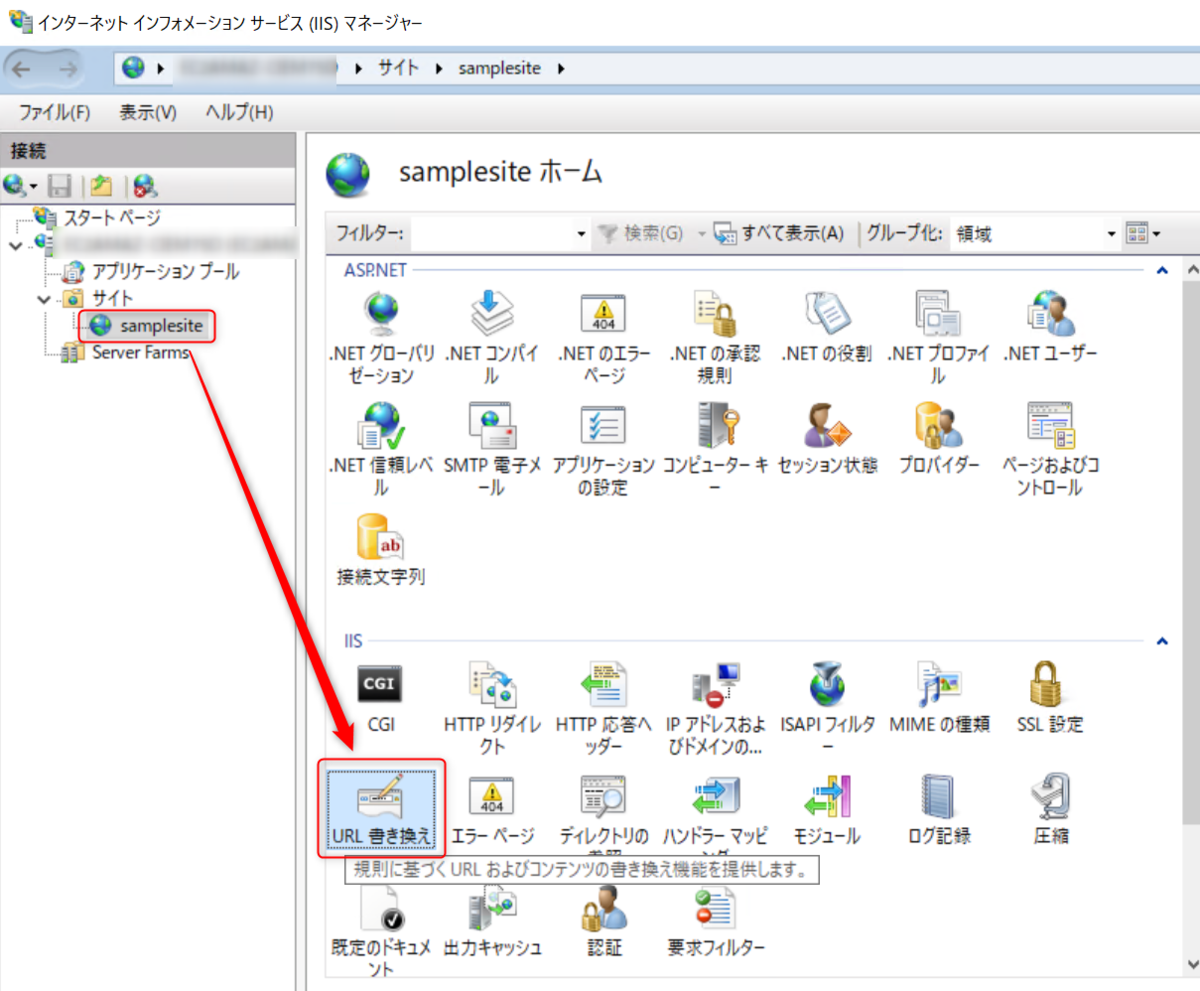
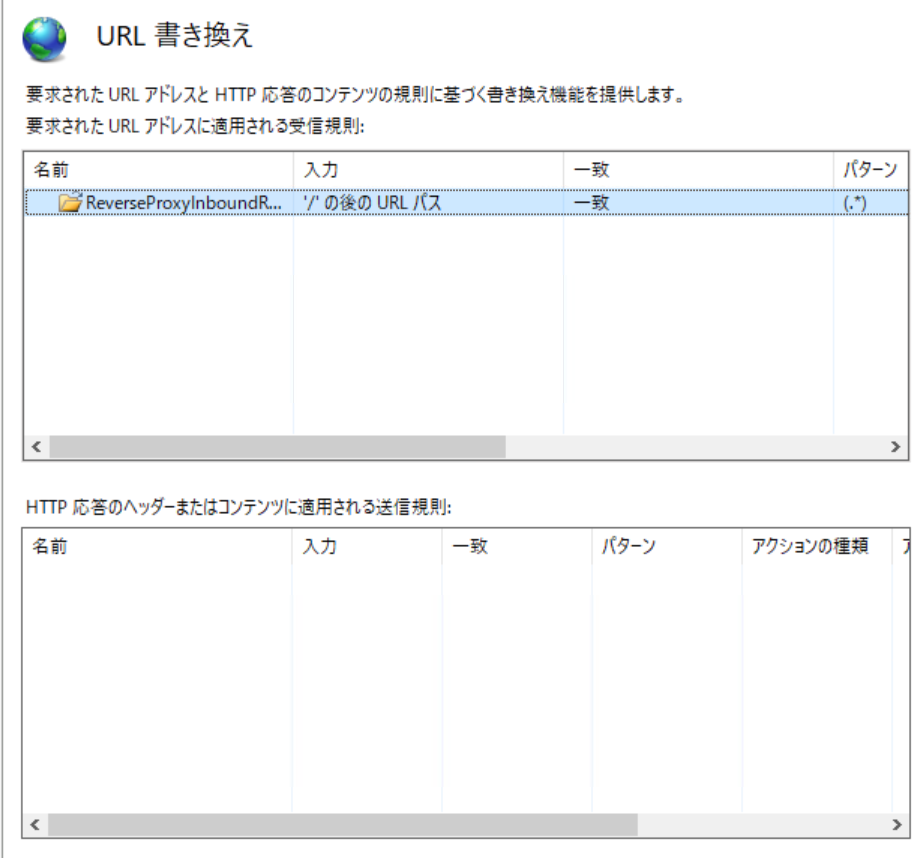
IISのsamplesiteを選択して、URL書き換えアイコンをダブルクリックします。

右側の規則の追加を押下します。

リバースプロキシを選択してOKを押下します。

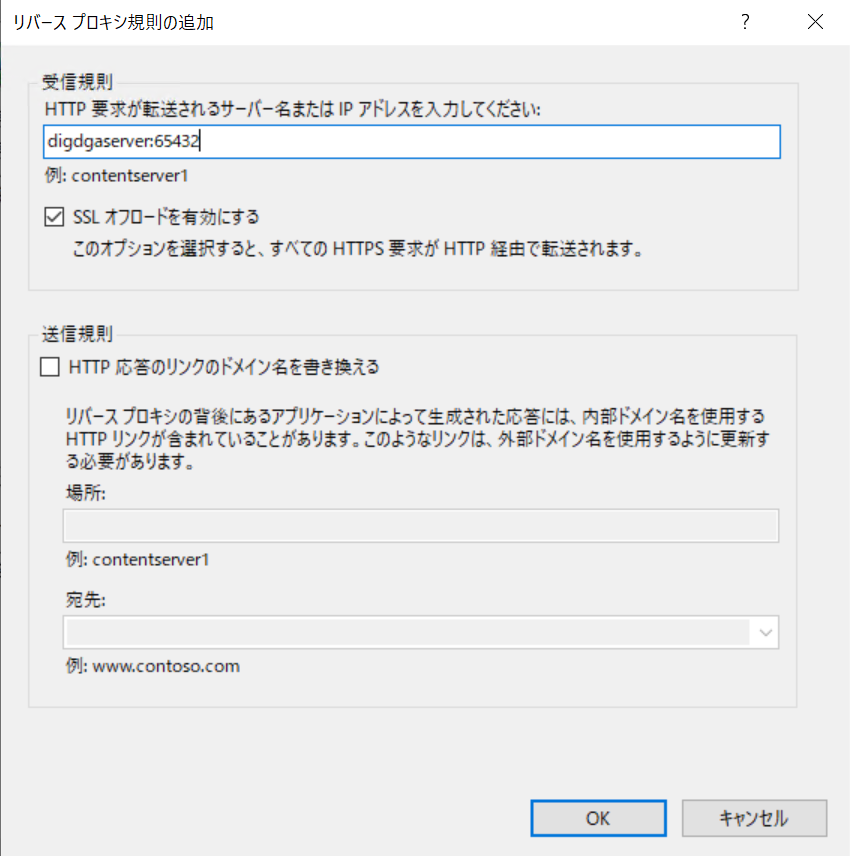
転送先にサーバー名(ここではdigdagserver)とポート番号(65432)をコロンで繋げた文字列を記載してOKを押下します。
※あとでつづりを間違えていたことに気づいたので修正してます→「http://digdagserver:65432/{R:1}」

追加した規則が表示されていることが確認できます。

接続確認
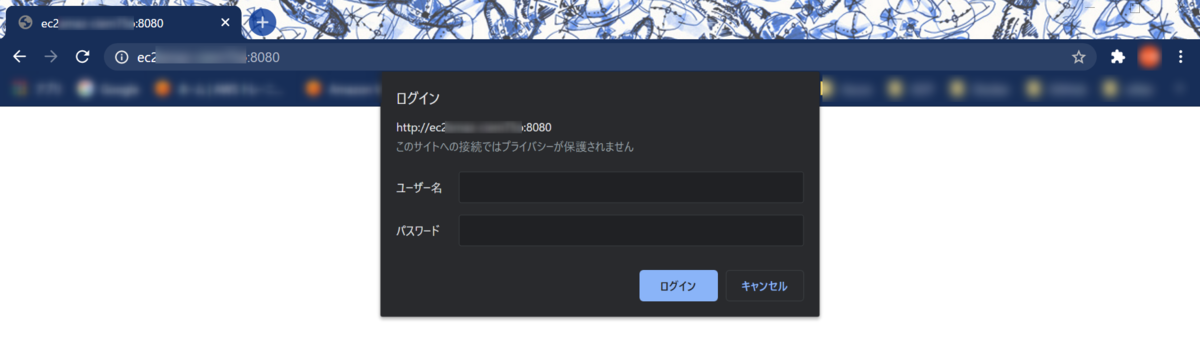
再度8080のポートにアクセスするとBasic認証されていることが確認できます。

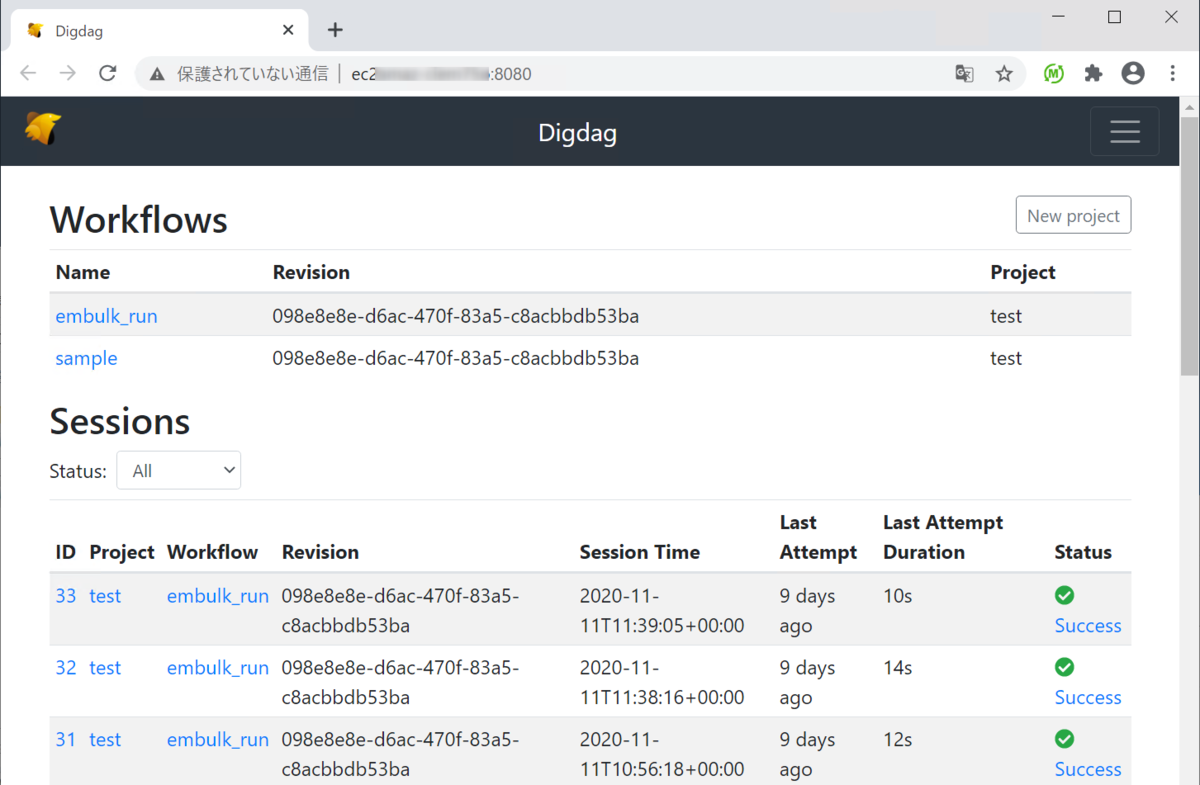
認証に成功するとアップロード済みのworkflowやsessionがブラウザから確認できます。

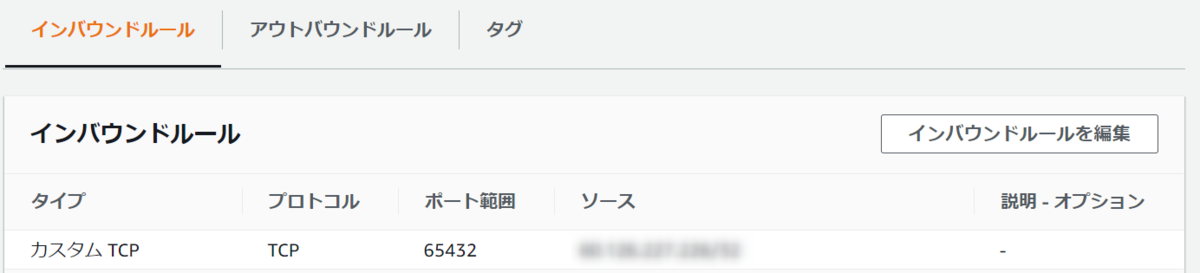
サーバ内からだけでなく、EC2にグローバルIPを付与してSGでインバウンドを許可することで外部からのアクセスも可能です。


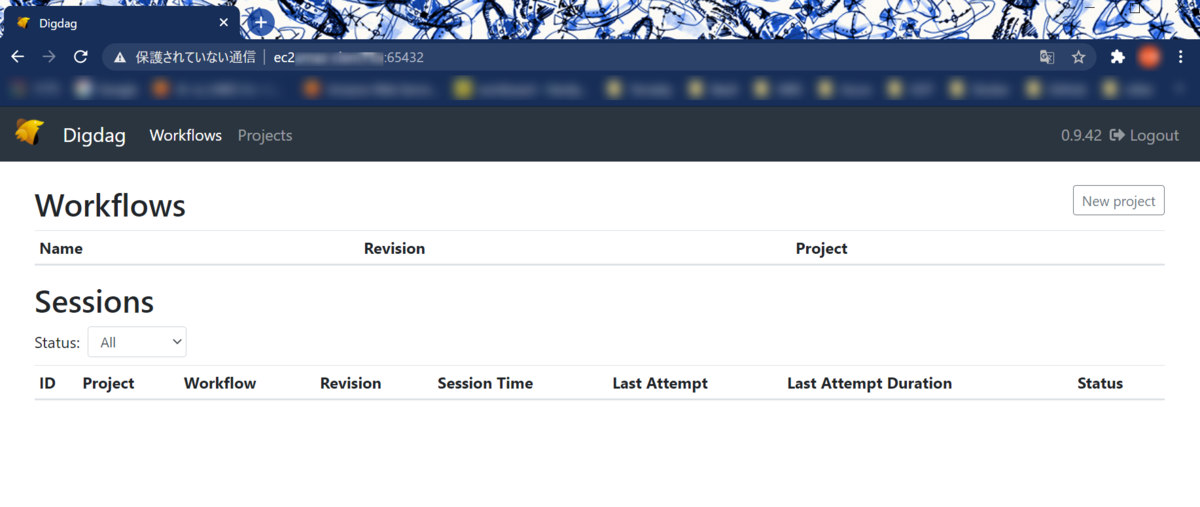
外部からアクセス可能な設定をしているとこのように65432ポートを指定されると、digdagサーバに直接アクセスができてしまいます。(Basic認証はされていないのでworkflow等は確認できませんが)

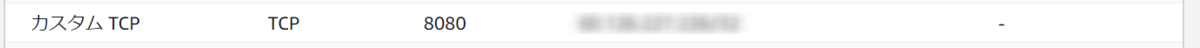
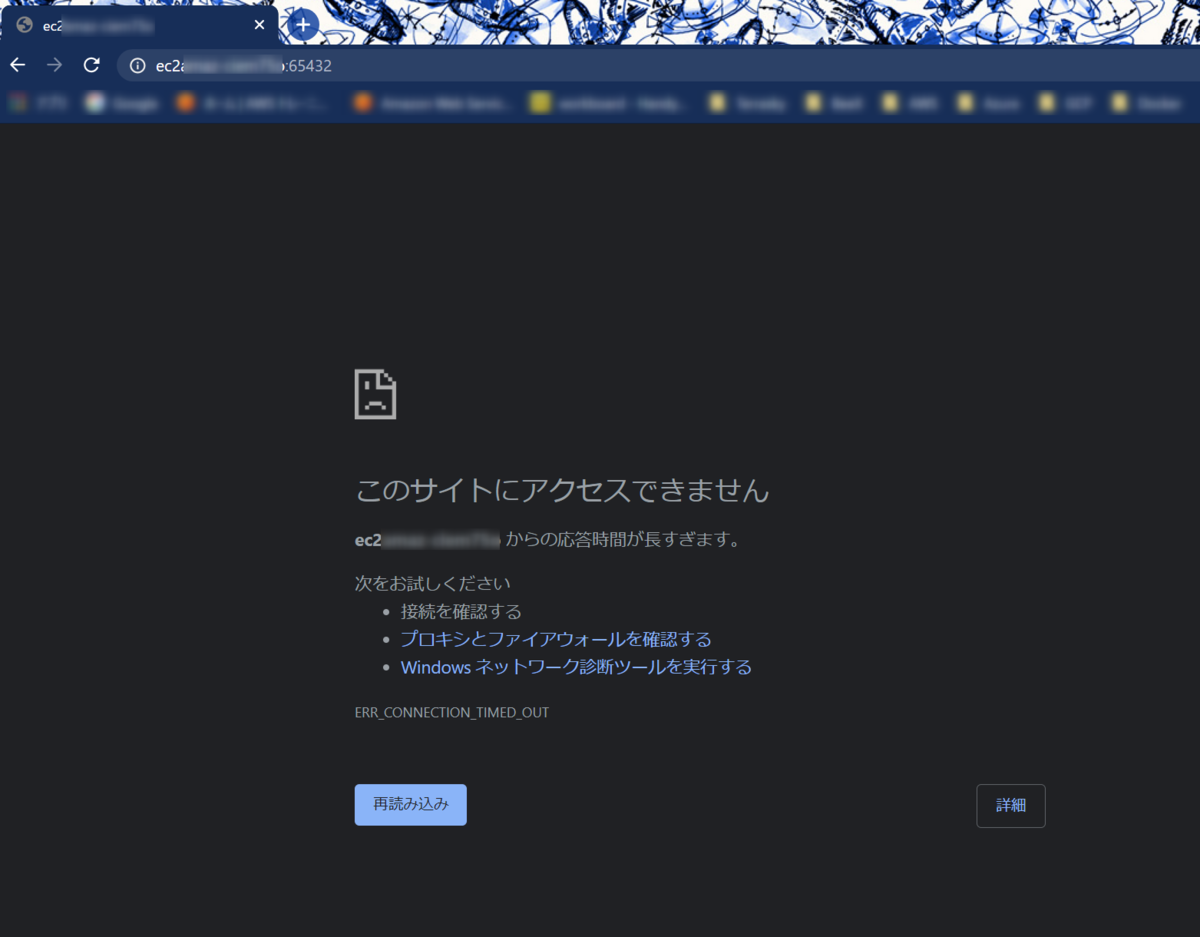
その場合はEC2のSGの設定で8080からのアクセスのみ許可し、65432のポートへのアクセスは許可しないようにすることでアクセス制御が可能です。


このように65432ポートではアクセスできなくなります。

ポイント
以下のツイートのヘッダ情報にauthorizationを追加するという部分から、IISのBasic認証を使うとヘッダ情報にauthorizationが付与されてそのまま認証されるんじゃないか、というところに気づいて試したところ、予想通りうまくいくことができました。
digdagのベーシック認証
— Hiroyuki Sato (@hiroysato) 2020年11月9日
こんな感じなので、Google ChromeやFirefoxヘッダ情報を付与するプラグインがあれば良さそうですね。がそれを見つけられてないです。https://t.co/Ig7JqAIsgw
このやり方だと別途プラグインをインストールしたりnginxを前に立てる必要がなく、IISが使用可能なWindows Server上で構築するだけでできるのでかなり楽でした。
Tips
注意点として、digdag serverを設定するプロパティのパラメータで、basicauth.usernameとbasicauth.passwordをIISのBasic認証で使用するユーザ/パスとそろえる必要があります。

それがされていないとdigdag server側での認証が上手くされずに、ひたすら認証のポップアップが表示され続けます。
2020/11/25追記
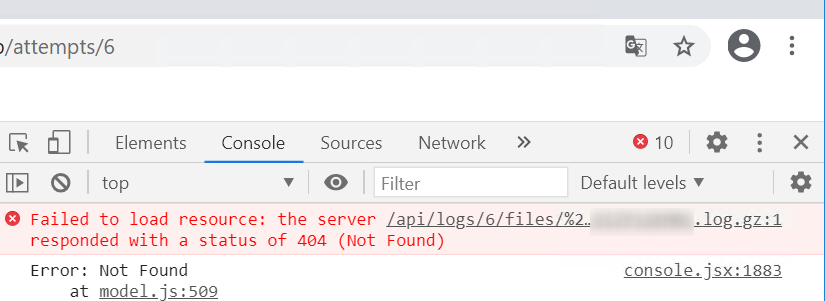
あとから判明しましたが、digdag serverの前段にIISのリバースプロキシを設定するとタスクのログがブラウザから見れなくなります。

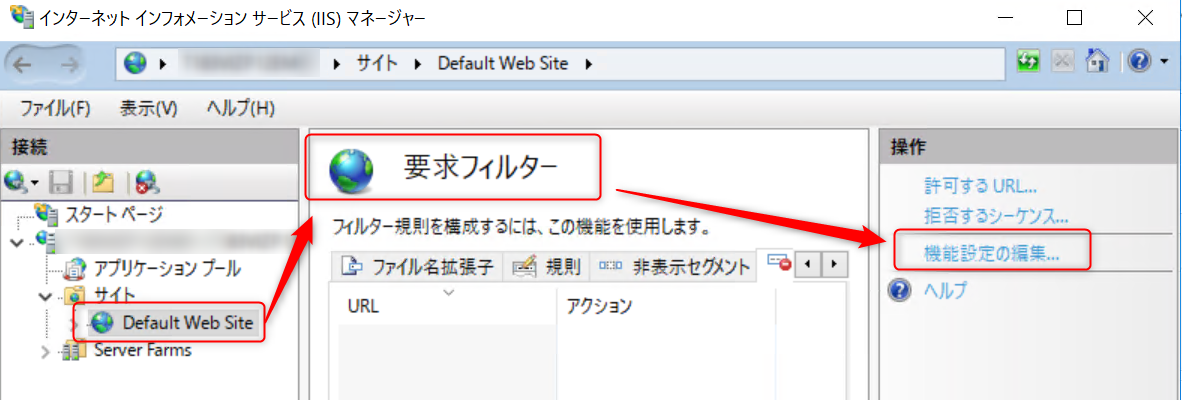
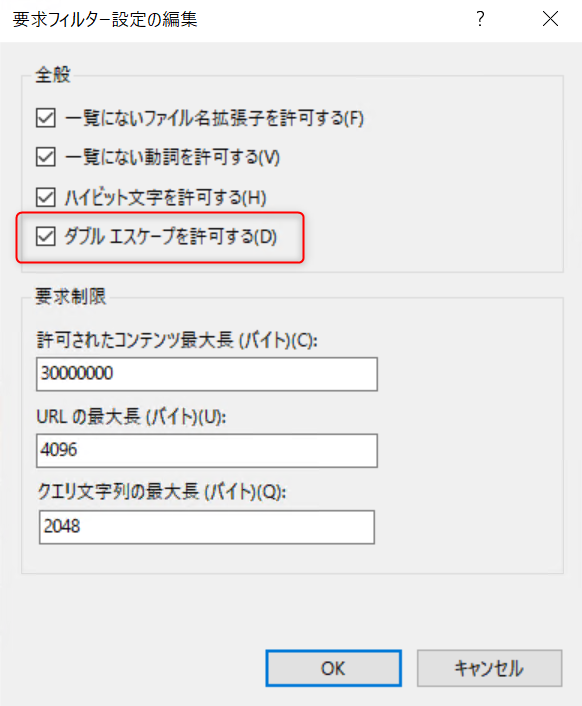
その場合はIISの要求フィルターで「ダブルエスケープを許可する」にチェックをつけると見れるようになります。尚、この設定は即時反映です。


感想及び所感
digdag serverでBasic認証ができました。